kaidez 2015 site redesign

Not only did my blog need a redesign, but it was also powered by Jekyll and I wanted to power it with WordPress…again. So over the course of six months, I redesigned it during my very limited downtime.
The new design uses a Swiss-styled theme created with help from WordPress' underscores starter theme. webpack and gulp manage the build-out process for the blog's JavaScript and CSS.
Table of Contents
- Goodbye Jekyll…Hello WordPress
- Swiss Style
- Creating the Kaidez Swiss Theme with underscores
- CSS Build That's Managed by gulp
- JS & CSS Build That's Managed by webpack
- Page Load Optimization
- What I Think About Tooling
- Conclusion
Goodbye Jekyll…Hello WordPress
As discussed in my previous redesign post, this site was previously built with Jekyll: a static site generator based mostly around blogging. Jekyll is simple to use, well documented and if you want to host your site on GitHub, you can use Jekyll with GitHub Pages to build a site and get free hosting.
Jekyll is awesome: it's just not the right tool for my blog. There are some backend things I need to manage and it's easier to do this with a content management system like WordPress.
The key backend things I want manage easily are:
- SEO: the Yoast SEO plugin is a de facto standard for WordPress. It implements lots of SEO best practices and, naturally, can't be used with Jekyll. I was able to manually implement these best practices in the Jekyll site when I had to, but I prefer utilizing the convenience of Yoast SEO to manual configuration.
- 301 redirects: some pages were deleted when I initially redesigned the site with Jekyll. So I had to redirect each of those page URLs to other URLs with 301 responses. This is also a manual process with static site generators and is a pain in the a**: switching back to WordPress allows me to easily manage this with the Redirection plugin.
- Internal search: Jekyll doesn't have internal search functionality so adding it will be a custom job. You can use something relatively simple like Google Custom Search Engine or build it yourself like I did. But WordPress' search functionality is fine with some customizations…customizations mostly provided by the Relevanssi plugin.
- Related posts: as awesome as Jekyll is, I have no problem saying that it's bad for displaying related posts…at least, I haven't seen a solution I like. The Disqus commenting system can display related posts as well as comments but for now, I'm not using Disqus. There are lots of WordPress plugins that can manage related posts quite well…I'm using the Related Posts for WordPress.
I want to reiterate that Jekyll is awesome! It just wasn't the right tool for kaidez.com…OK?!?!?!
Swiss Style
I'd been wanting to design a version of my site based on the minimalist Swiss/International Style and did just that. I was also really inspired by sites like Swiss Style Design and Swissted, with each applying the Swiss style to modern media.
Some of the basic principles of Swiss design are:
- Grid design: the (very hard) trick with Swiss design is convey an artistic statement while placing all the design elements in some sort of grid. This was tough to do in some spots but I'm happy with the end result.
- Lowercase letters: pretty easy to implement.
- Limit the use of colors: white, black and pink for the new site. Pink is the base color, with different variations of it used for links, rollovers, and some text.
Most of these principle are applied to the header and footer. In terms of content, they're applied to the homepage but that's it. Again, applying a grid is hard, especially if it needs to be applied to text.
Creating the Kaidez Swiss Theme with underscores
I usually create child themes when designing a WordPress site but I decided to create my own theme for this project. This means I needed the standard starter WordPress theme, which is currently underscores, or “_s” as it's commonly referred to.
underscores provides the standard WordPress theme code base: post/page templates, a style.css file, a functions.php file, etc. From there, I added my own CSS & JavaScript and created custom post/page types until I got what I wanted.
underscores does a great job of “staying out of your way” as you build your theme. There were a few .js files that needed to be enqueued and dequeued but for the most part, underscores gave me just enough code to get started and didn't hamper my front-end development process…exactly what I needed.
CSS Build That's Managed by gulp
By front-end development, I'm referring to the JavaScript and CSS parts of my blog. For the CSS, if you've seen my CSS build demo screencast, you know that I've got a really firm css build process in place with the help of gulp (and a little grunt).
gulp builds out the core style.css file required for all WordPress themes as follows:
- manages Less for CSS-preprocessing.
- concatenates my custom styles with the core
bootstrap.cssfile. - scans my blog for any unused CSS, then completely removes it from the site build.
- adds the standard comment block required for WordPress'
style.cssfile.
gulp does a few other tasks, but it's mostly managing the CSS like this.
JS & CSS Build That's Managed by webpack
While I've used gulp and grunt on many projects, I used webpack for the first time with this redesign. Using it actually shifted my opinion to using less third-party tooling in web dev and I'll discuss that later, but I enjoyed using webpack for this project…even though it may be the last time I use it.
webpack was easy to use and setup, but there's not enough room to go in-depth about it in this post. I will say that I used webpack to manage modular JavaScript as well as create page-specific CSS via inline styles, and that my next post will go much more in depth about it.
webpack also manages specific CSS for each custom post and page type. For each type, I created specific CSS with Sass, then webpack processed the code in an inline <style> in the HTML.
webpack is similar to Browserify: it's a tool for building modular site code based on the Node/CommonJS method (although it can do AMD stuff with a plugin). Browserify creator @substack has outlined differences between the two in this GitHub Gist and I suggest you read it.
Lots of functionality already built into webpack is ~mostly~ available only via plugins with Browserify, and this is the core difference. Also, the internal tooling used to build out code is noticeably different.
Whether or not that's good or bad, it's tough for me to say. Read substack's Gist and form your own opinion on this.
Page Load Optimization
Staying on topic with the JavaScript, it was written to do many things. I'll discuss them more in depth in my next post but will talk about, what I think is, the most interesting thing now, which is optimizing overall page load.
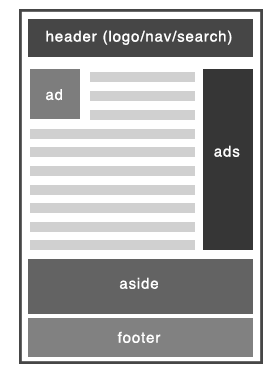
For example: this is what a blog post page on my site looks like in a browser:

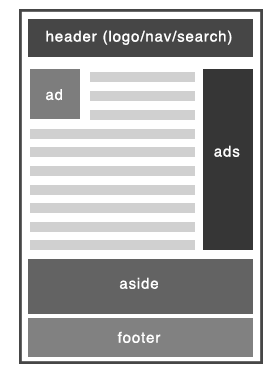
But in terms of the blog post page that gets requested from the server, that looks like this:

The server loads the page with the critical content only: the branding, the navigation, the search bar and the blog post copy. The aside, footer and ads load in via XHR requests after the page has fully loaded.
With minification, most blog post pages have about 40kb file size and render the blog copy in roughly half a second. The ads, aside and footer load in after that half a second has passed.
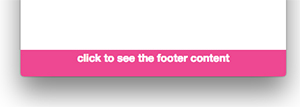
That's how desktop works…mobile is slightly different.
The content still renders in about half a second, but the aside and footer content only loads if the user specifically requests it. On mobile only, users are presented with a button to make just such a request.

Also on mobile, almost none of the ads load…why punish mobile users? The exception is Google ads that appear with post copy, who have strict rules about hiding and showing ads.
What I Think About Tooling
First, a few random thoughts I have about web dev tooling in no particular order:
- The best thing about the current JS tooling environment is the variety of tool options, meaning developers can create any environment the want.
- I love grunt.
- gulp is more “Node-y” than grunt and that appeals to developers that like working in a Node environment. I am one of those developers and I left grunt for gulp…
- …but I still “just like” gulp because it's not as easy to configure when compared to grunt.
- I didn't use Browserify that much until I started working at Everyday Health. Now that I use it frequently, I really like it.
- I started redesigning my blog at the same time I started working at Everyday Health and webpack was gaining popularity. I was curious about it, so I used it in the redesign process instead of Browserify.
- I really like how webpack modularizes
.jsfile builds and its out-of-the-box code splitting functionality… - …but I encountered a bug while webpack worked side-by-side with gulp. And after trying to fix it myself and looking on Stack Overflow, Slack and various GitHub bug trackers, I've yet to find a fix.
- I also had to spend time learning and configuring webpack, which is fine. That's what web developers must do…
- …but had I stuck with tooling I was already familiar with, time spent learning/configuring webpack would have been put towards developing.
- I'm glad I used to both gulp and webpack and gained an understanding how they work. But in hindsight, I can't come up with a good reason for why I didn't stay with grunt…except that a tweet or blog post told me to do so.
Prior to publishing this post, lots of community leaders have written about the web dev tooling onslaught, suggesting the use of the npm scripts property in package.json. These writings have justified my feeling more than influence them.
What I mean is, moving forward I'm going to try to limit my tools to npm scripts and Browserify. There's a ton of documentation that I can use to ramp up on tooling via npm scripts…I'll spend some time ramping up on the next project so I know how to set up tooling faster on the next projects.
Browserify is something I need to stick with for two reasons:
- It assists with ES6 transpiling, and I'm writing more and more ES6.
- Everyday Health uses it so I need to keep up with it.
If I have to use other tooling for personal projects, I'm may choose grunt. This means that some developers won't think of me as “one of the cool kids” for not using gulp or webpack, and I could care less about that.
Conclusion
My blog is now easier to manage with WordPress and I have a plan for simplifying my tooling. All this means that I can focus more on developing instead of fixing site bugs and ramping up on the “next big thing” in build tools.
Only time will tell but I think I made the right decisions here. Of course, the only constant in life is change and my above opinions may change at some point.
But overall, I'm happy with all of this. For now.